How to add sliding scale pricing into Squarespace.
If you landed on this article, it is likely that you are searching for a way to use/add sliding scale pricing in Squarespace.
I was in your position a few years ago and it was not until last couple of weeks, did I make a discovery. It is the best find because it is now saving me $39 per month!
Many online businesses that are on Squarespace find it challenging to offer sliding scale on their digital products, services, and workshops. However, with a little effort and some tips, you can be well on your way to offering sliding scale on your Squarespace website.
Learning to use Squarespace’s own built-in features can help you save some money and not have to learn how to use another third party software.
I specifically mention Squarespace, as this is the platform I use, so it’s not really fair for me to comment on other web building platforms, as I haven’t rigorously used them. Squarespace is easy to use, and has recently made a lot of significant updates that makes it easy for you to edit and build a beautiful website without learning how to code.
P.S. And for those of you not on Squarespace, I also have included applications that you can easily add onto your website if you are looking to offer sliding scale pricing. Just scroll all the way down!
Before we get to the we will be taking a deep dive into how to use the store feature on Squarespace to add sliding scale pricing. For the sake of simplicity, I will focus on adding a sliding scale for digital downloads and services.
What Squarespace plan are you on?
Add a store page.
Add your type of offering.
See an example on my website.
1) What Squarespace plan are you on?
In order to have sliding scale on your website, you need to either be on the business or commerce plans.
These plans will give you access to Squarespace’s commerce features (aka selling) features. To check what plan you are on, go to Settings > Billing. You can always upgrade or downgrade your plan depending on your needs.
Tip: If your annual online sales are below $48 dollars, then stick to the business plan. If it’s above that, then I highly recommend selecting the Business plan charges a 3% transaction fee while both commerce plans do not.
2) Create an inventory page called the ‘store’ page
To add the store page, go to:
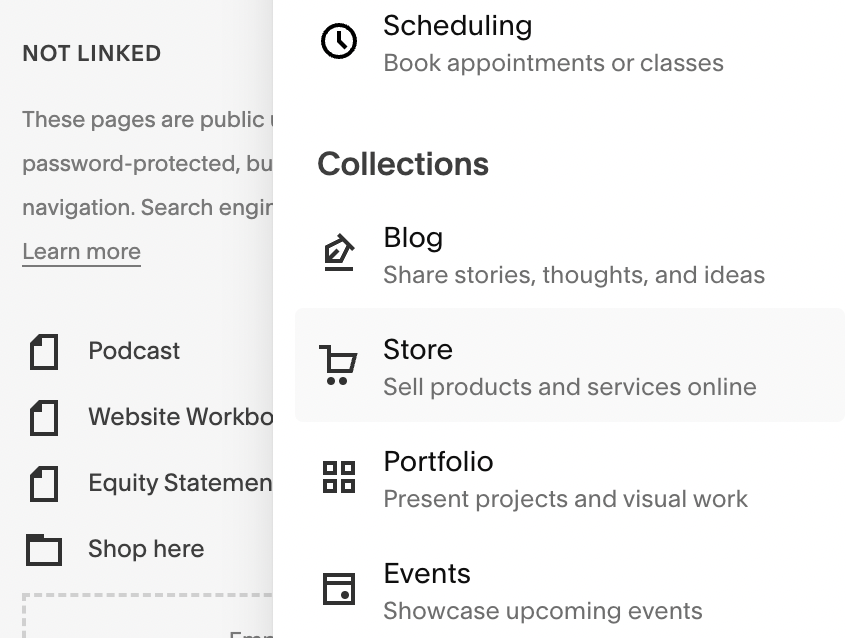
Pages > Scroll down to Not Linked > Select ‘+’ > Select Store.
Think about your ‘store’ page as the ‘back room’, you know when you’re asking for a shoe size and the person goes to the back to find you a size? Yup, that’s what a ‘not linked’ page is. It’s where you know your inventory but your website visitors don’t necessarily need to know all of it, ya know.
3) Add your inventory aka type of offering.
To get to this option:
Pages > Store > Select the ‘+’ sign > Choose one of the above.
Note that if you choose membership or scheduling, there is an extra charge to these add-on services. For the sake of simplicity, I will provide an example focusing on sliding scale for digital downloads.
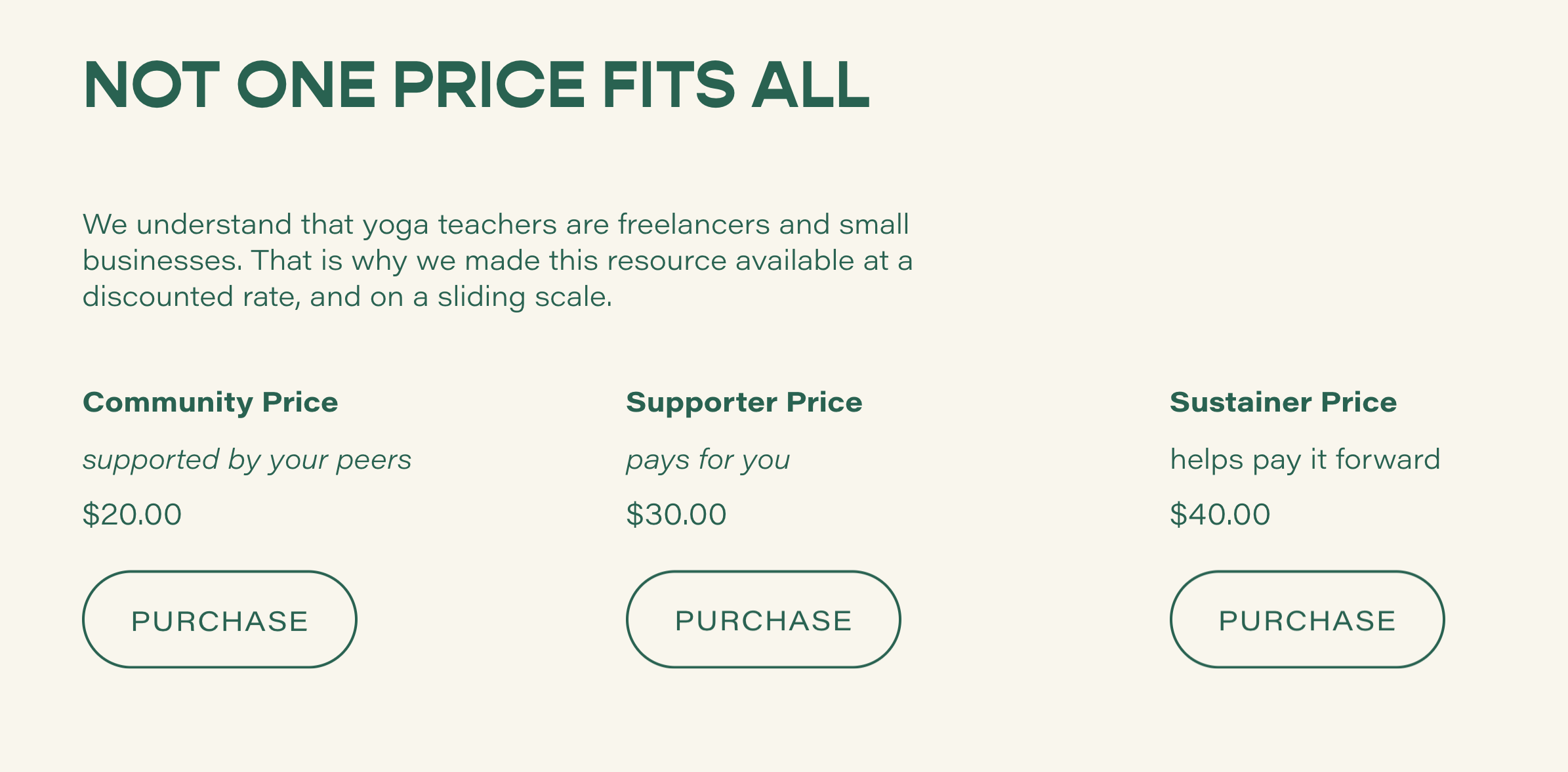
On my website, I offer a three tier sliding scale pricing for a website workbook - so I created three of the same digital product with different prices in your inventory.
4) Now, create your storefront!
Alright, now it’s time to create your store display. Create a page on Squarespace and add the ‘product’ block.
To do this go to:
Add block > Select ‘product’
5) Edit the design of the product block.
Now add your first product aka your first tier of pricing.
For each product, toggle on the ‘add to cart’ button and turn off the image, title, price and description. If you have two more tiers, then do this two more times.
6) An example of how I add sliding scale:
On my website, I have added a sliding scale for the website workbook that Tristan and I co-created last year.
Visit the example screenshot below here.
I hope this was as helpful to you as when I discovered it. I really enjoy sharing and writing what I’ve learned with you. So, if there is anything that you’d like to know - I’d love to write about it!
Just submit your request by clicking the request button below: